Дизайны PaRtiZzaN
17.25K
PaRtiZzaN
27 апр 2016 г., 15:09
¯\_(ツ)_/¯
Симба вон переписал двиг
ramzes
27 апр 2016 г., 15:09
# Kip-OK (27.04.2016 / 14:12)спасибо) это помогло))
ramzes, спец символы из хтмл?
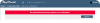
Прикрепленные файлы:
375
(35.47 KB)
ayzek
27 апр 2016 г., 15:47
Ars longa, vita brevis!
Kip-OK
27 апр 2016 г., 16:47
Йытлеж Пок пик
# ramzes (27.04.2016 / 15:09)тьфу я думал эт тест такой, а ты для себя вариант искал
спасибо) это помогло))
ramzes
27 апр 2016 г., 16:49
Kip-OK,  ну вот мне делать нечего, людей глупостями напрягать))))
ну вот мне делать нечего, людей глупостями напрягать))))
да, часа 2 мучался с поиском решения.
правда rorate все равно пришось заюзать, но вроде проглотили все браузеры более-менее номально
да, часа 2 мучался с поиском решения.
правда rorate все равно пришось заюзать, но вроде проглотили все браузеры более-менее номально
PaRtiZzaN
27 апр 2016 г., 18:01
¯\_(ツ)_/¯
# ramzes (27.04.2016 / 15:09)Как сделал?
спасибо) это помогло))
ramzes
27 апр 2016 г., 18:09
.nav-bar>a, .nav-bar>span {
display: inline-block;
color: #FFFFFF;
height: 30px;
line-height: 30px;
margin-right: 20px;
box-sizing: border-box;
vertical-align: baseline;
overflow: hidden;
}
.nav-bar>a:after {
content: '﹀';
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
position: absolute;
color: #2B4D6A;
margin-top: -1px;
font-size: 32px;
margin-left: 5px;
line-height: 31px;
}PaRtiZzaN
27 апр 2016 г., 19:58
¯\_(ツ)_/¯
# ramzes (27.04.2016 / 18:09)Половины функций этих не знаю
.nav-bar>a, .nav-bar>span {
display: inline-block;
color: #FFFFFF;
height: 30px;
line-height: 30px;
margin-right: 20px;
box-sizing: border-box;
vertical-align: basel
ramzes
27 апр 2016 г., 20:04
.w-top {
-webkit-animation: w-move-t 1s forwards;
animation: w-move-t 1s forwards;
}
.w-right {
-webkit-animation: w-move-r 1s forwards;
animation: w-move-r 1s forwards;
}
.w-left {
-webkit-animation: w-move-l 1s forwards;
animation: w-move-l 1s forwards;
}
@-webkit-keyframes w-move-t {
from {top: -600px; opacity: 0; position: absolute; }
to {top: 0; opacity: 1; position: relative; display: inline-block; }
}
@keyframes w-move-t {
from {top: -600px; opacity: 0; position: absolute;}
to {top: 0; opacity: 1; position: relative; display: inline-block;}
}
@-webkit-keyframes w-move-r {
from {right: -600px; opacity: 0; position: absolute; }
to {right: 0; opacity: 1; position: relative; display: inline-block; }
}
@keyframes w-move-r {
from {right: -600px; opacity: 0; position: absolute;}
to {right: 0; opacity: 1; position: relative; display: inline-block; }
}
@-webkit-keyframes w-move-l {
from {left: -600px; opacity: 0; position: absolute; }
to {left: 0; opacity: 1; position: relative; display: inline-block;}
}
@keyframes w-move-l {
from {left: -600px; opacity: 0; position: absolute;}
to {left: 0; opacity: 1; position: relative; display: inline-block;}
}
.m-1 { animation-delay: 0.5s; }
.m-2 { animation-delay: 1s; }
.m-3 { animation-delay: 1.5s; }
.m-4 { animation-delay: 2s; }
.m-5 { animation-delay: 2.5s; }
.m-6 { animation-delay: 3s; }
.m-7 { animation-delay: 3.5s; }PaRtiZzaN
27 апр 2016 г., 20:10
¯\_(ツ)_/¯
ramzes, Шта ита боже? 

Всего: 508