hooligan (31.07.2011/11:48)Че тут пробовать то) это то что ты описал в первом посте.
Atmas, пойду попробую..
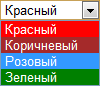
select option разными цветами.. Возможно ли?
1.7K
Atmas
31 июл 2011 г., 14:53
для особо мерзких, мы особо дерзкие
Atmas
31 июл 2011 г., 14:55
для особо мерзких, мы особо дерзкие
hooligan (31.07.2011/11:53)Да ну нафиг. Список хоть открывал?
не, не работает..
Atmas
31 июл 2011 г., 15:02
для особо мерзких, мы особо дерзкие
....
Прикрепленные файлы:
492
(1.92 KB)
vangel
31 июл 2011 г., 15:04
темный демон
<form> <br> <p>Справочники:</p> <br>
<select name="ask">
<optgroup label="HTML"
style="background: rgb(0, 153, 0) none repeat scroll 0% 50%;
-moz-background-clip: -moz-initial;
-moz-background-origin: -moz-initial;
-moz-background-inline-policy: -moz-initial;">
</optgroup>
<option label="3.2"
style="background: rgb(0, 153, 0) none repeat scroll 0% 50%;
-moz-background-clip: -moz-initial;
-moz-background-origin: -moz-initial;
-moz-background-inline-policy: -moz-initial;">HTML 3.2
</option>
<option label="4.0"
style="background: rgb(0, 153, 0) none repeat scroll 0% 50%;
-moz-background-clip: -moz-initial;
-moz-background-origin: -moz-initial;
-moz-background-inline-policy: -moz-initial;">HTML 4.0
</option>
<optgroup label="CSS"
style="background: rgb(255, 255, 0) none repeat scroll 0% 50%;
-moz-background-clip: -moz-initial;
-moz-background-origin: -moz-initial;
-moz-background-inline-policy: -moz-initial;">
</optgroup>
<option label="1"
style="background: rgb(255, 255, 0) none repeat scroll 0% 50%;
-moz-background-clip: -moz-initial;
-moz-background-origin: -moz-initial;
-moz-background-inline-policy: -moz-initial;">CSS-1
</option>
<option label="1"
style="background: rgb(255, 255, 0) none repeat scroll 0% 50%;
-moz-background-clip: -moz-initial;
-moz-background-origin: -moz-initial;
-moz-background-inline-policy: -moz-initial;">CSS-2
</option>
<option label="3"
style="background: rgb(255, 255, 0) none repeat scroll 0% 50%;
-moz-background-clip: -moz-initial;
-moz-background-origin: -moz-initial;
-moz-background-inline-policy: -moz-initial;">CSS-3
</option>
<option value="js">JavaScript </option>
<option value="dhtml">DHTML </option>
</select>
</form>ramzes
31 июл 2011 г., 15:05
Atmas, И что, так работает?
З.ы. все что вы видели, коасивые выпадающие списки, это все не они, это набор блоков стилизованных под select с помощью js
З.ы. все что вы видели, коасивые выпадающие списки, это все не они, это набор блоков стилизованных под select с помощью js
ramzes
31 июл 2011 г., 15:07
hooligan (31.07.2011/11:50)У тебя не будет работать хоть гендафа зови.
Monstor, всё одним цветом...
Видно же что телефон своими ресурсами рисует а не со страницы стиль берет
hooligan
31 июл 2011 г., 15:08
Atmas, Нипонил..  почему у меня не так? Может браузер виноват? На всех так должно быть?
почему у меня не так? Может браузер виноват? На всех так должно быть?
Atmas
31 июл 2011 г., 15:09
для особо мерзких, мы особо дерзкие
ramzes (31.07.2011/12:05)а смысл мне писать то, что не работает?
Atmas, И что, так работает?
смотри скрин
Может с тела не отображает, но это странно... В давние времена, когда меня еще интересовала такая не столь важная и нужная мелочь, показывало и на моем теле...
Блиносвёрт ?
hooligan, очисти кэш в опере
hooligan
31 июл 2011 г., 15:11
ramzes (31.07.2011/12:07)та ну нах... Тело хорошее браузер js и Perl показывает, a это не покажет?
У тебя не будет работать хоть гендафа зови.
Видно же что телефон своими ресурсами рисует а не со страницы стиль берет
Всего: 67