Вопросы по CSS
115K
seg0ro
29 дек 2011 г., 13:33
Let Mortal Kombat begin
Нет, это в формате красный зелёный синий. То есть по каналам
REALball
29 дек 2011 г., 13:38
ПФК ЦСКА forever!
category a {
background-attachment:initial;
background-clip:initial;
background-color:#F6F6F6;
background-image:url(http://kape.cc/img/link.gif);
background-origin:initial;
background-position:50% 0;
background-repeat:repeat no-repeat;
border-bottom-color:#EDEDED;
border-bottom-style:solid;
border-bottom-width:1px;
display:block;
padding-right:8px;
text-decoration:none;
}
С цветами в привычном формате...
background-attachment:initial;
background-clip:initial;
background-color:#F6F6F6;
background-image:url(http://kape.cc/img/link.gif);
background-origin:initial;
background-position:50% 0;
background-repeat:repeat no-repeat;
border-bottom-color:#EDEDED;
border-bottom-style:solid;
border-bottom-width:1px;
display:block;
padding-right:8px;
text-decoration:none;
}
С цветами в привычном формате...
Вот тоже возмик вопрос.
Как вставить в див 2 изображения? Градиент и картинку в начале/конце дива.
Как вставить в див 2 изображения? Градиент и картинку в начале/конце дива.
REALball
29 дек 2011 г., 13:49
ПФК ЦСКА forever!
NIKO (29.12.2011/10:42)ЧТобы не париться, в нужном диве кроме класса ещё создаём span и указываем id="myImg" , потом в цсс добавляем:
Вот тоже возмик вопрос.
Как вставить в див 2 изображения? Градиент и картинку в начале/конце дива.
#myImg {
background-image: url(img/img.jpg);
background-repeat: no-repeat;
background-position: left center; ИЛИ background-position: 5px 5px; /*(подбирать индивидуально)*/
}
Ну а уже в классе там просто делаем фоновый градиент....
Shady
29 дек 2011 г., 14:08
Color Is Life...
Без разницы же? background: #ffffff; background-color: #ffffff; background-color rgb
REALball
29 дек 2011 г., 14:12
ПФК ЦСКА forever!
Shady (29.12.2011/11:08)последнее, если ты подставишь цыфры, то прально.
Без разницы же? background: #ffffff; background-color: #ffffff; background-color rgb
А первый метод работать будет, но не валидатно.
REALball (29.12.2011/10:49)Спасибо. Разберусь
ЧТобы не париться, в нужном диве кроме класса ещё создаём span и указываем id="myImg" , потом в цсс добавляем:
#myImg {
background-image: url(img/img.jpg);
background-repeat: no-repeat;
background
zumak
1 янв 2012 г., 18:58
Поверь в мечту!
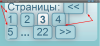
Вообщем совсем запутался,на скрине стрелками указал проблемные зоны в дизайне,а точнее в классе навигации.
Дело в том что для навигации используется этот код:
Вродибе все сделал правильно,но все ровно кубики залазиют друг на друга,по горизонтали этой проблемы нет,а вот по вертикале идет смешение((
Подскажите какой атрибут им выставить что бы они не залазили друг на друга?
----------
кстати и тут на джоне это замеченно,проблема возникает при увеличении шрифта в опере мини 6.5 да и при увеличении масштаба в любом браузере...
pss^ margin-top не проходит,позиционирование не меняется
Дело в том что для навигации используется этот код:
<a class="navpg" href="' . strtr($base_url, array ('%' => '%%')) . 'start=%d' . '">%s</a>Вродибе все сделал правильно,но все ровно кубики залазиют друг на друга,по горизонтали этой проблемы нет,а вот по вертикале идет смешение((
Подскажите какой атрибут им выставить что бы они не залазили друг на друга?
----------
кстати и тут на джоне это замеченно,проблема возникает при увеличении шрифта в опере мини 6.5 да и при увеличении масштаба в любом браузере...
pss^ margin-top не проходит,позиционирование не меняется
Прикрепленные файлы:
400
(191.59 KB)
REALball
1 янв 2012 г., 19:04
ПФК ЦСКА forever!
zumak (01.01.2012/15:58)Попробуй просто
Вообщем совсем запутался,на скрине стрелками указал проблемные зоны в дизайне,а точнее в классе навигации.
Дело в том что для навигации используется этот код:
[php]<a class="navpg" href="' . strtr($
margin: 5px;
word-spacing: 3px;
и внутри блока навигации padding: 3px;
zumak
1 янв 2012 г., 19:05
Поверь в мечту!
Уже писал вместо <a class <div class,ставил div'у атрибут display:inline; но все ровно блоки заходят друг на друга((
Всего: 2904