Fenixrus (02.05.2013 / 22:15)О, да ещё, чёрт знает, сколько всего. Это то же самое, как сказать, что всё, что умеет PHP - это выводить текст через echo()
по конкретнее что кроме красивостей и часов может js
?
Вопросы по JavaScript
33.18K
DaRkWe1L
2 мая 2013 г., 22:22
andrei4ik
2 мая 2013 г., 22:23
Fenixrus (02.05.2013 / 22:15)так у него много чего есть...Полезная вешь
по конкретнее что кроме красивостей и часов может js
?
DOSIKSOFT
24 мая 2013 г., 16:10
как сделать через яваскрипт форму входа нажимаешь на вход перед тобой всплывает форма логин и пароль или дайте файл
SlyDeath
25 мая 2013 г., 0:47
DOSIKSOFT, Эт называется "модальные окна"
DOSIKSOFT
25 мая 2013 г., 4:01
SlyDeath, js не шарю, учусь
venom
26 мая 2013 г., 0:57
Люди берегите воду - пейте пиво...
DOSIKSOFT (24.05.2013 / 16:10)Чистый CSS без ява скрипта
как сделать через яваскрипт форму входа
===================
HTML - PHP
echo '<a href="#x" id="login_form" class="overlay" name="login_form"></a>
<div class="popup">
<form action="' . $set['homeurl'] . '/login.php" method="post">
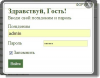
<h2>Здравствуй, Гость!</h2>
<p>Вводи свой псевдоним и пароль</p>
<div><label for="login">Псевдоним</label> <input type="text" name="n" value="" maxlength="20" /></div>
<div><label for="password">Пароль</label> <input type="password" name="p" maxlength="20" /></div>
<p><input type="checkbox" name="mem" value="1" checked="checked" />Запомнить</p>
<input type="submit" value="Войти" /> <a class="close" href="#close"></a></form>
</div>';CSS
.overlay {
background-color: rgba(0, 0, 0, 0.6);
bottom: 0;
cursor: default;
left: 0;
opacity: 0;
position: fixed;
right: 0;
top: 0;
visibility: hidden;
z-index: 1;
-webkit-transition: opacity .5s;
-moz-transition: opacity .5s;
-ms-transition: opacity .5s;
-o-transition: opacity .5s;
transition: opacity .5s;
}
.overlay:target {
visibility: visible;
opacity: 1;
}
.popup {
background-color: #fff;
border: 3px solid #fff;
display: inline-block;
left: 50%;
opacity: 0;
padding: 15px;
position: fixed;
text-align: justify;
top: -10%;
visibility: hidden;
z-index: 10;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-ms-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-o-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-webkit-transition: opacity .5s, top .5s;
-moz-transition: opacity .5s, top .5s;
-ms-transition: opacity .5s, top .5s;
-o-transition: opacity .5s, top .5s;
transition: opacity .5s, top .5s;
}
.overlay:target+.popup {
top: 50%;
opacity: 1;
visibility: visible;
}
.close {
background-color: rgba(0, 0, 0, 0.8);
height: 30px;
line-height: 30px;
position: absolute;
right: 0;
text-align: center;
text-decoration: none;
top: -10px;
width: 30px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
-ms-border-radius: 15px;
-o-border-radius: 15px;
border-radius: 15px;
}
.close:before {
color: rgba(255, 255, 255, 0.9);
content: "X";
font-size: 24px;
text-shadow: 0 -1px rgba(0, 0, 0, 0.9);
}
.close:hover {
background-color: rgba(64, 128, 128, 0.8);
}
.popup p, .popup div {
margin-bottom: 10px;
}
.popup label {
display: inline-block;
text-align: left;
width: 120px;
}
.popup input[type="text"], .popup input[type="password"] {
border: 1px solid;
border-color: #999 #ccc #ccc;
margin: 0;
padding: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-ms-border-radius: 2px;
-o-border-radius: 2px;
border-radius: 2px;
}
.popup input[type="text"]:hover, .popup input[type="password"]:hover {
border-color: #555 #888 #888;
}Прикрепленные файлы:
375
(22.78 KB)
BoGdAn
26 мая 2013 г., 1:29
I'm the Cult of Personality...
venom, красота.  мне какраз такая нужна спс
мне какраз такая нужна спс
если кто непонял окно открываетса так
echo '<b><a href="#login_form">oткрыть</a></b>';
если кто непонял окно открываетса так
echo '<b><a href="#login_form">oткрыть</a></b>';
DOSIKSOFT
26 мая 2013 г., 4:49
venom, Спасибо большое .gif)
andrei4ik
26 мая 2013 г., 8:39
BoGdAn (26.05.2013 / 01:29)Пример можно глянуть?
venom, красота.мне какраз такая нужна спс
если кто непонял окно открываетса так
echo '<b><a href="#login_form">oткрыть</a></b>';
venom
26 мая 2013 г., 9:21
Люди берегите воду - пейте пиво...
andrei4ik (26.05.2013 / 08:39)У меня на сайте на вебке , сайт в анкете...
Пример можно глянуть?
Всего: 820