Как наложить картинку на картинку в css?
и можноли сделать градиент без графики?
Вопросы по CSS
39.26K
NETS
5 янв 2013 г., 0:34
сeнсор
5 янв 2013 г., 8:26
КЕК
NETS (05.01.2013 / 00:34)1) не понял
Как наложить картинку на картинку в css?
и можноли сделать градиент без графики?
2) можно
SlyDeath
5 янв 2013 г., 10:07
NETS (05.01.2013 / 00:34)1) z-index
Как наложить картинку на картинку в css?
и можноли сделать градиент без графики?
2) можно, но не нужно. кроссбраузерность однако
venom
8 янв 2013 г., 2:21
Люди берегите воду - пейте пиво...
Vmaste (05.01.2013 / 00:19)Без графики ...
venom, Да подойдет
HTML :
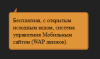
<div class="balloon">Бесплатная, с открытым исходным кодом,
система управления Мобильным сайтом (WAP движок).</div>CSS:
.balloon{
display: block;
position: absolute;
left: 40px;
top: 20px;
width: 200px;
height: auto;
background: #df9437;
padding: 10px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
border: 2px solid #c26f30;
box-shadow: 1px 1px #df9437;
color: #000;
}
.balloon:before{
content: '.';
position:absolute;
left:10px;
top:-15px;
margin-top:-10px;
display:block;
width: 0px;
height: 0px;
border-top: 10px solid transparent;
border-bottom: 15px solid #c26f30;
border-left: 10px solid transparent;
}WEB пример
venom
8 янв 2013 г., 2:24
Люди берегите воду - пейте пиво...
Скрин....
Прикрепленные файлы:
231
(3.63 KB)
Vmaste
8 янв 2013 г., 4:55
venom, спасибо я чуть переделал то что надо красота .gif)
venom
8 янв 2013 г., 5:56
Люди берегите воду - пейте пиво...
Vmaste, Я на примере показал просто , а там уже пишите под свой диз...
IMANOV
8 янв 2013 г., 11:59
venom (08.01.2013 / 02:21)а можно этот код в .news прописать?
Без графики ...
HTML :
<div class="balloon">Бесплатная, с открытым исходным кодом, система управления Мобильным сайтом (WAP движок).</div>
CSS:
[php].balloon{
display: block;
pos
venom
8 янв 2013 г., 12:04
Люди берегите воду - пейте пиво...
IMANOV (08.01.2013 / 11:59)Попробуй ....
а можно этот код в .news прописать?
.news{
display: block;
position: absolute;
left: 40px;
top: 20px;
width: 200px;
height: auto;
background: #df9437;
padding: 10px;
border: 2px solid #c26f30;
color: #000;
}
.news:before{
content: ' ';
position:absolute;
left:10px;
top:-15px;
margin-top:-10px;
display:block;
width: 0px;
height: 0px;
border-top: 10px solid transparent;
border-bottom: 15px solid #c26f30;
border-left: 10px solid transparent;
}IMANOV
8 янв 2013 г., 13:01
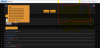
vot chto polucilos ((((( mojno sdelat tak kak na skrinwote pokazal?
((((( mojno sdelat tak kak na skrinwote pokazal?
Прикрепленные файлы:
163
(62.33 KB)
Всего: 2904