Как можно увеличить качество превью скриншота, в модули загрузок? В файле prewiev.php если увеличивать разрешение то увеличивается размер превьюшки.
Гостевая
Только для зарегистрированных посетителей
Славно
Tuwap.ru
Друзья, кто сталкивался с cancer форматом изображения. Как этот открывать и чем редактировать?) Какая прога нужна? Говорят медуза, а чё за медуза( Я не знаю
Hello
cool developer, who love to code on Johncms
uzskynet2, такой же
tunzxy007, fuflo
cool developer, who love to code on Johncms
The software will be shared today 😸
cool developer, who love to code on Johncms
cool developer, who love to code on Johncms
cool developer, who love to code on Johncms
I use vote to replicate like button counting
System/Johncms/guest/vote.php
SQL => cms_guest_like
Guestbook applied like vote
cool developer, who love to code on Johncms
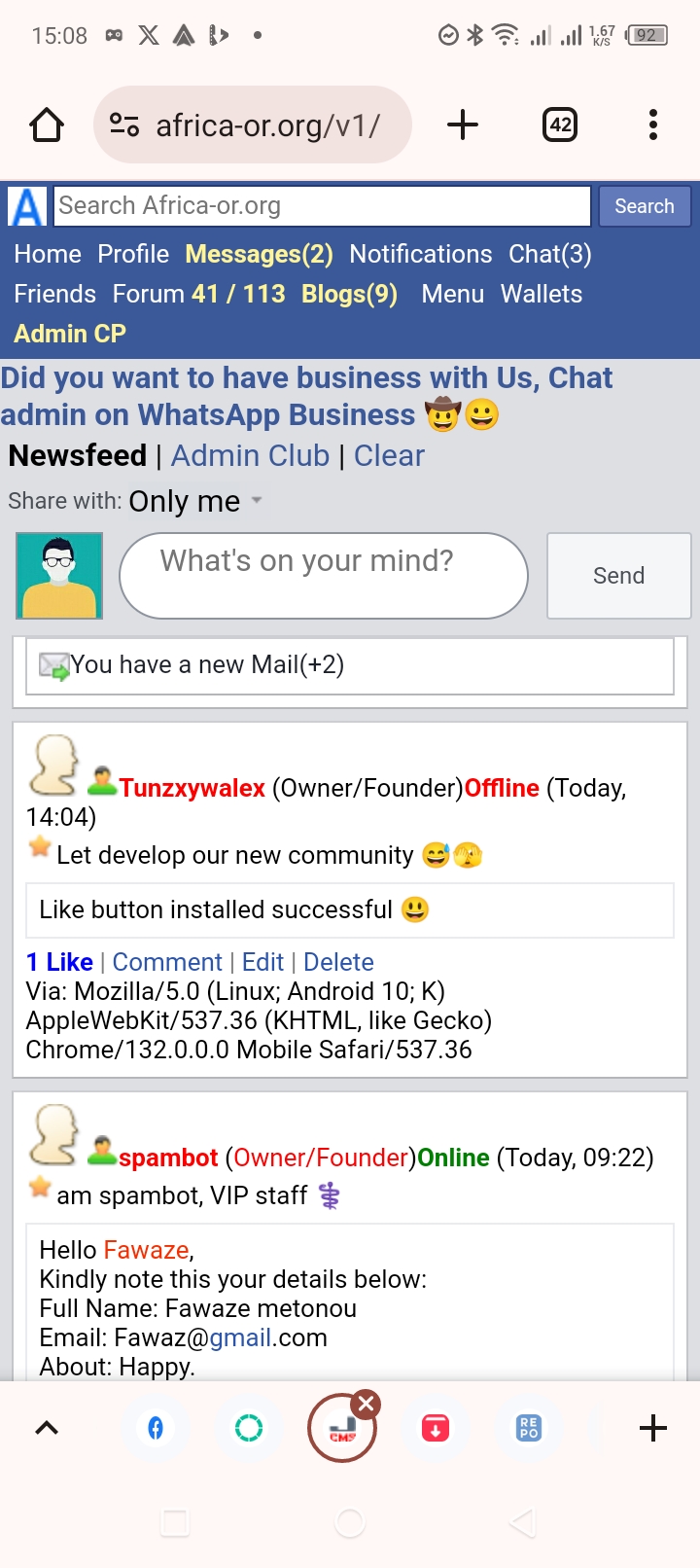
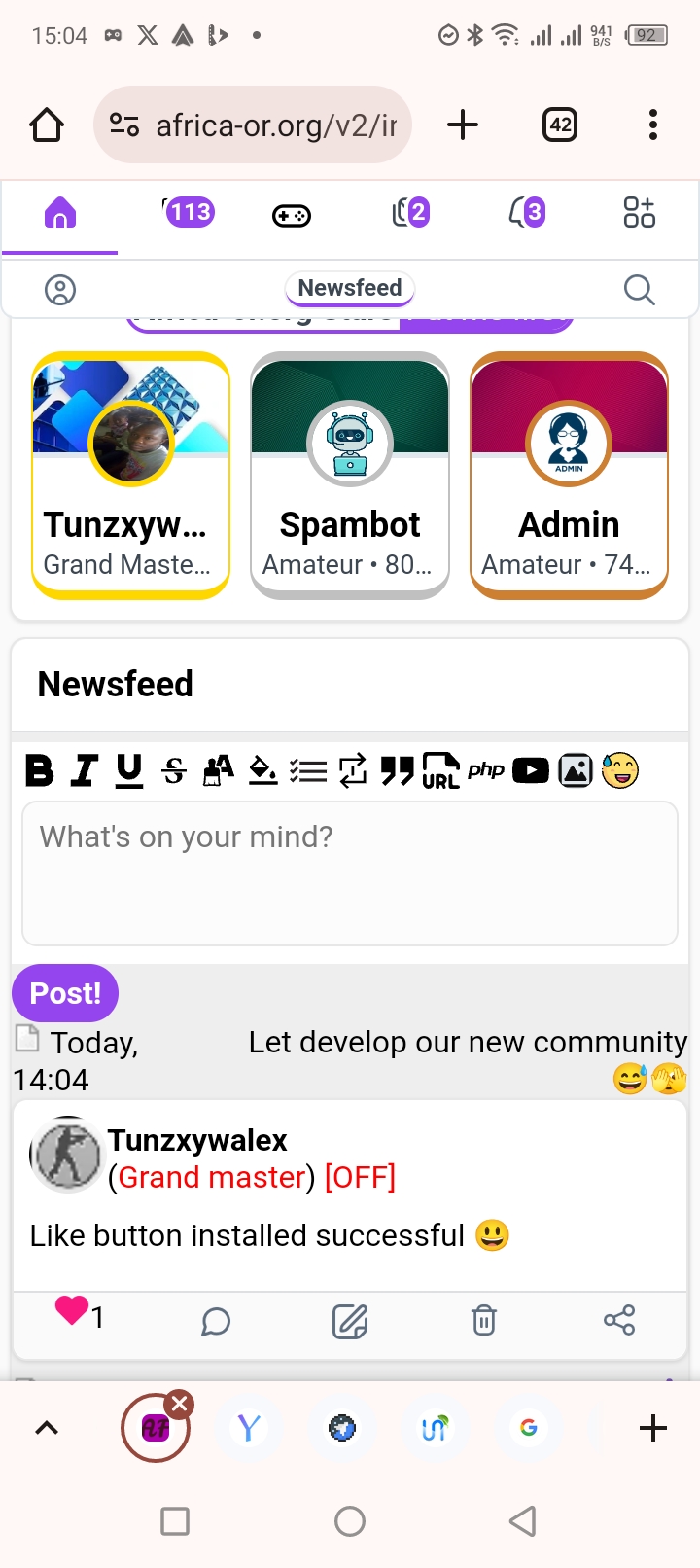
Finally achieved Likes button ✅ on Africa Site
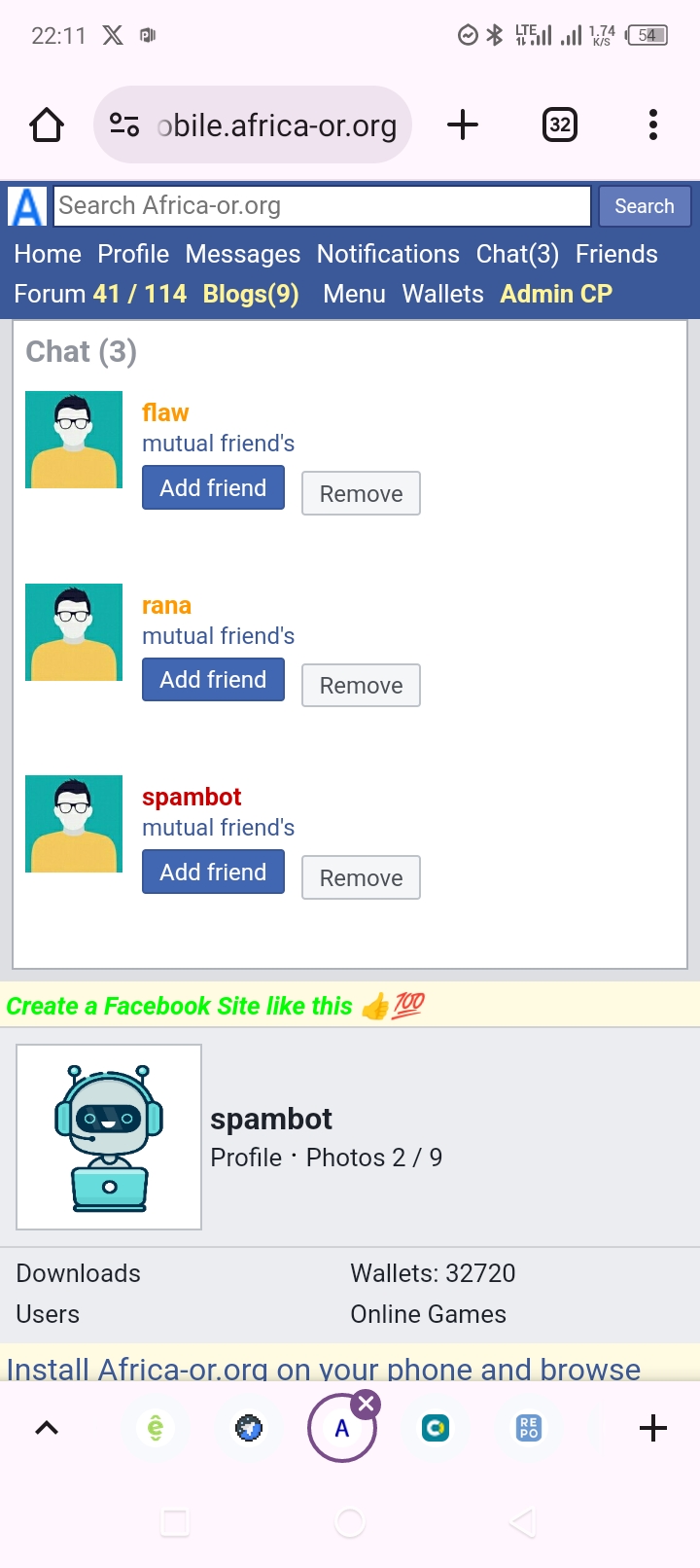
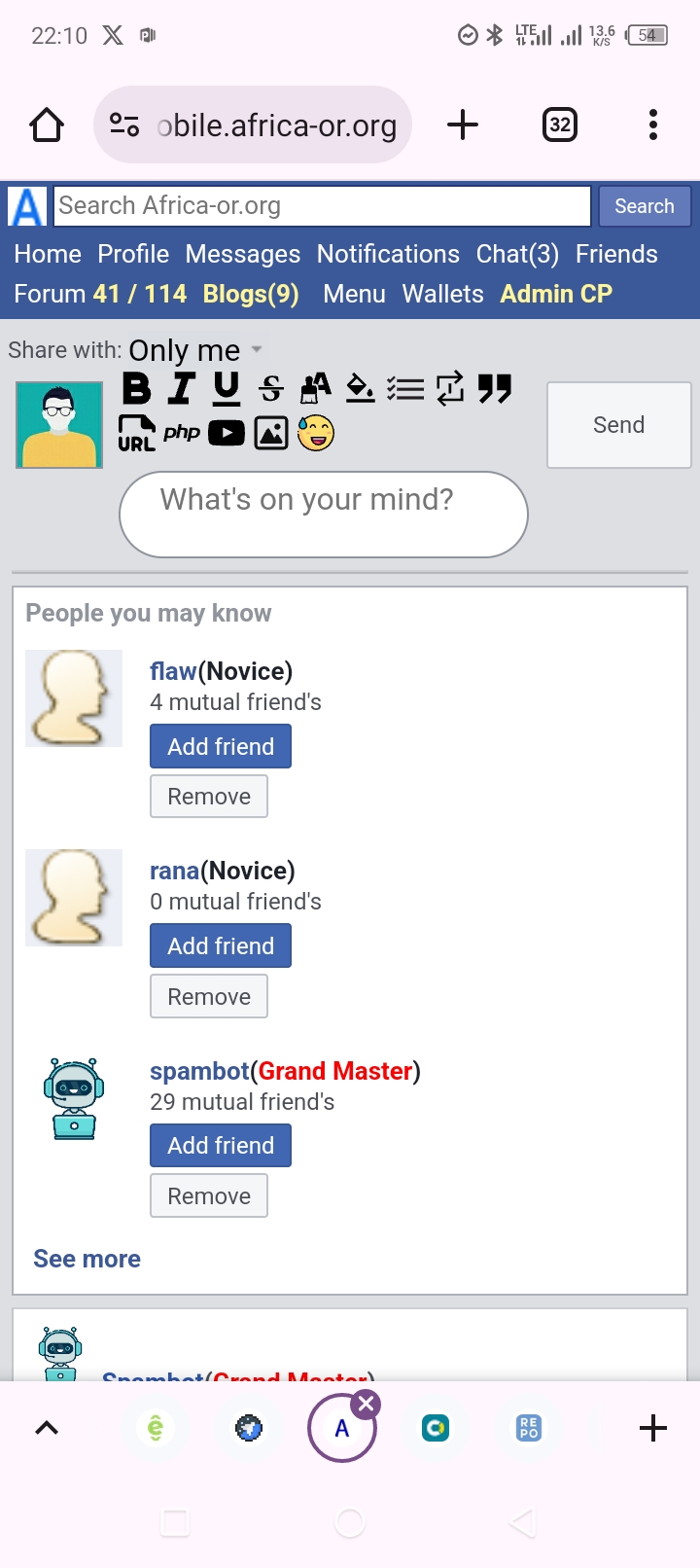
Please rate my design project 🙏
Facebook Mobile Responsible
https://africa-or.org/v1/
Yocliq Mobile Responsible
https://africa-or.org/v2/
Thank you all